
1. ピースメニューを開く


ピースをひとつ以上選択した状態で、ライブコントロールの「ピースメニューボタン」をクリックするとピースメニューが表示されます。

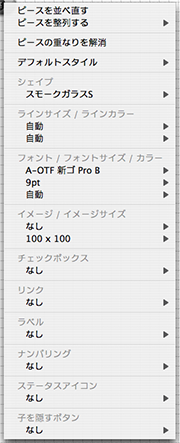
このメニューで、ピースの配置や、ピーススタイル(シェイプ、ライン、フォント)の変更、拡張機能の付加などの操作をおこないます。
2. ピースの配置

ピースの配置を操作するメニュー項目です。
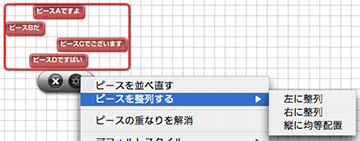
ピースを並べ直す(旧:「ピースを整列」)
選択した複数ピースを自動的に配置し直します。
ピースを整列する
- 左に整列
選択した複数ピースを左よせで整列します。
- 右に整列
選択した複数ピースを右よせで整列します。
- 縦に均等配置
選択した複数ピースを縦に均等配置します。
ピースの重なりを解消
ピース同士が重なって表示されている場合、このコマンドを使うと自動的に重なりを解消することができます。
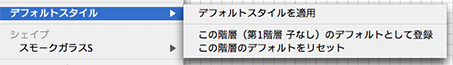
3. デフォルトスタイル

特定の階層に新たなピースが追加されるときのデフォルトスタイルを操作します。
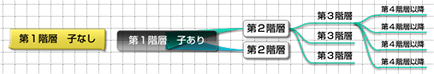
階層は次のように区別されます。

「第1階層 子なし」「第1階層 子あり」「第2階層」「第3階層」「第4階層以降」
それぞれの階層のデフォルトとして、自由なピーススタイルを設定できます。
デフォルトスタイルを操作する場合は、選択中のピースの階層を把握するようにしてください。
デフォルトスタイルを適用
すでに登録されているデフォルトスタイルを、選択中のピースに適用します。
この階層のデフォルトとして登録
選択中のピースのスタイルを、この階層のデフォルトとして上書き登録します。
この階層のデフォルトそリセット
ユーザーが登録したこの階層のデフォルトスタイルを破棄し、出荷状態に戻します。
4. ピースのスタイル(シェイプ + ライン + フォント)
次のメニューで、ピースのスタイルを自由に変更できます。
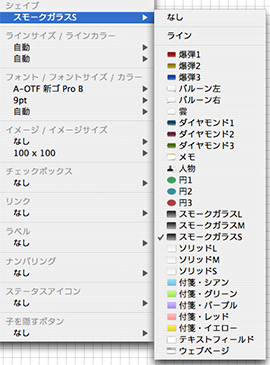
シェイプ

ピースのシェイプ(形状)を変更できます。
なし
シェイプは表示されません。
ライン
シェイプは表示されず、下線のみの表示になります。
ビルトインシェイプ
アプリケーションにインストールされているビルトインシェイプの一覧です。好きなシェイプを使用することができます。

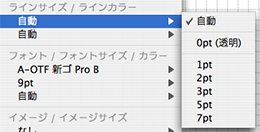
ラインサイズ / ラインカラー

ピースのラインサイズを変更します。
自動
ラインサイズは自動的に設定されます。通常は親ピースの設定を自動的に引き継ぎます。
0pt (透明)
ラインは表示されません。ピース同士の関係を保ちつつラインを見せたくない場合などに使います。
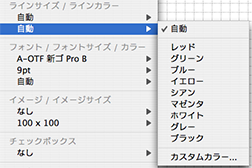
 ピースのラインカラーを変更します。
ピースのラインカラーを変更します。
自動
ラインカラーは自動的に設定されます。通常は親ピースの設定を自動的に引き継ぎます。
カスタムカラー
リストにないカラーを指定できます。OS標準のカラーピッカーダイアログでカラーを指定します。
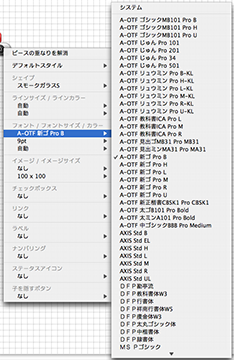
フォント / フォントサイズ / カラー
 ピースのフォントを変更します。
ピースのフォントを変更します。
システム
システムデフォルトのフォントを使用します。
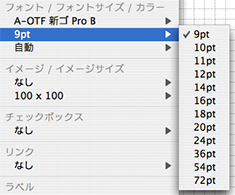
 ピースのフォントサイズを変更します。
ピースのフォントサイズを変更します。
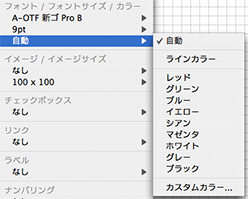
 ピースのフォントカラーを変更します。
ピースのフォントカラーを変更します。
自動
フォントカラーは自動的に設定されます。通常はブラックが使用されますが、シェイプによっては、よりデザインにマッチしたカラーが使用されます。(たとえば「スモークガラス」では自動的にホワイトが使用されます)
ラインカラー
ラインカラーに指定されているカラーと同一のカラーを使用します。ラインカラーが変更されると、フォントカラーも自動的に変更されます。
カスタムカラー
リストにないカラーを指定できます。OS標準のカラーピッカーダイアログでカラーを指定します。
5. イメージ

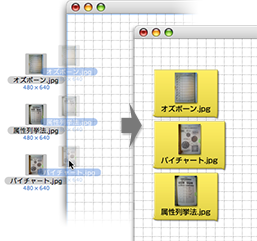
ピースにイメージを付加する機能です。
そのイメージはコンセプトの象徴であったり、パンフレットのスキャン画像だったり、プロモーション動画の一場面だったり、写メールで撮ったスナップだったりすることでしょう。
イメージをうまく使うことでそれぞれのピースが生き生きとし、ドキュメント全体がよりいっそう印象深いものとなります。
ピースのイメージ部分をダブルクリックすることで、オリジナルのイメージファイルをOS上で開くことができます。サムネールとしてピースを使用し、ダブルクリックで元ファイルを編集する、といった応用も可能です。
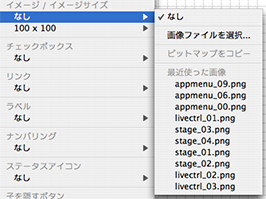
 イメージファイルを指定します。
イメージファイルを指定します。
なし
イメージを使用しません。
画像ファイルを選択...
ディスク上のイメージファイルを選択します。OS標準のファイルダイアログが表示されます。
ビットマップをコピー
イメージが表示されているとき、そのビットマップデータをコピーします。ステージ上の他のピースや、他のグラフィックソフトにペーストすることができます。
最近使った書類
最近リンクされたイメージファイルの一覧です。
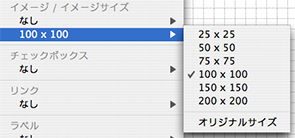
 イメージのサイズを指定します。
イメージのサイズを指定します。
オリジナルサイズ
イメージ本来のサイズが使用されます。
(大きなイメージをオリジナルサイズで使用するとメモリが消費され、不安定になる可能性があります。できるだけメニュー上のサイズを使うことをお勧めします)
ドラッグ&ドロップ対応
 イメージファイルを、直接OSからマインドピースウィンドウにドラッグ&ドロップすることができます。
イメージファイルを、直接OSからマインドピースウィンドウにドラッグ&ドロップすることができます。
はじめからイメージがリンクされたピースを自動的に作成することができます。
6. チェックボックス

ピースにチェックボックスを付加する機能です。
チェックボックスを最大限活用することで、アイデア出しからタスクワークへ、あるいは日々のToDoリスト的な使い方など、さまざまなシーンに応用できます。
 チェックボックスの付加、削除などをおこないます。
チェックボックスの付加、削除などをおこないます。
なし
チェックボックスを削除します。
オン
チェックボックスをオンの状態で表示します。
オフ
チェックボックスをオフの状態で表示します。
7. リンク
URL、ローカルファイル、ローカルフォルダを外部データとしてリンクできます。

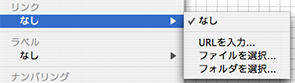
なし
リンクを解除します。
URLを入力...
外部データとしてURLをリンクするときに指定します。
URL入力ダイアログが表示されるので、そこへアドレスを入力します。
 URLを入力すると、ピースに青い地球の形をしたリンクボタンが表示されます。このボタンをクリックすると、ブラウザを起動し、ページを表示します。
URLを入力すると、ピースに青い地球の形をしたリンクボタンが表示されます。このボタンをクリックすると、ブラウザを起動し、ページを表示します。
ネットサーフィンでアイデアのネタを見つけたときなどは、すかさずリンクすることで、アイデアと結びつけることができます。
ファイルを選択...
外部データとしてローカルファイルをリンクするときに指定します。
OS標準のフォルダダイアログが表示されるので、ファイルを指定します。
 ファイルをリンクするとファイルアイコンが表示されます。このアイコンをクリックすると、ファイルをOSで起動します。
ファイルをリンクするとファイルアイコンが表示されます。このアイコンをクリックすると、ファイルをOSで起動します。
動画やPDFをリンクして、アイデアとリンクした「ラウンチャー」として活用すれば、デジタルの利点を最大限活用することができます。
マインドピース書類をリンクすれば、複数のアイデアを擬似的にひとつのアイデアとして統合できます。さまざまなアイデアを起動する「アイデアのポータル」としてマインドピースを活用できます。
フォルダを選択...
外部データとしてローカルフォルダをリンクするときに指定します。
OS標準のフォルダダイアログが表示されるので、フォルダを指定します。
 フォルダアイコンをクリックすると、中身のファイルをメニュー表示します。メニュー中のファイル項目をクリックすることで各ファイルを起動できます。
フォルダアイコンをクリックすると、中身のファイルをメニュー表示します。メニュー中のファイル項目をクリックすることで各ファイルを起動できます。
コンセプトがまとまったら、作業フォルダを作り、リンクしておいて、そこに関連データをどんどん入れていくという使い方がお勧めです。アイデアと実作業ファイルの両面を同時にコントロールすることができます。
ドラッグ&ドロップ対応
ローカルファイルとローカルフォルダはドラッグ&ドロップに対応。
イメージファイルと同様に、OSからファイルやフォルダをマインドピースウィンドウにドラッグするだけで、リンクしたピースが作成されます。
(イメージの「ドラッグ&ドロップ対応」 を参照)
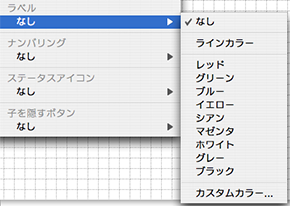
8. ラベル
ピースにラベルを指定することができます。

なし
ラベルを消去します。
ラインカラー
ラインカラーに指定されているカラーと同一のカラーを使用します。ラインカラーが変更されると、ラベルカラーも自動的に変更されます。
カスタムカラー
リストにないカラーを指定できます。OS標準のカラーピッカーダイアログでカラーを指定します。
 ※ラベルはすべて「ラインカラー」。このように分かりやすく表現できます。
※ラベルはすべて「ラインカラー」。このように分かりやすく表現できます。
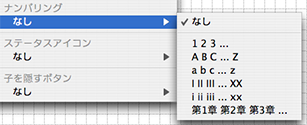
9. ナンバリング
 ピースに自動的に章番号を付加する機能です。
ピースに自動的に章番号を付加する機能です。
マニュアルやレポートの骨子づくりなどに重宝します。
 なし
なし
ナンバリングを解除します。
1 2 3 ...
章番号に数字を使用します。
A B C ... Z a b c ... z
AからZまでのアルファベットを使用します。
I II III ... XX i ii iii ... xx
IからXX(1から20)までのローマ数字を使用します。
第1章 第2章 第3章 ...
「第XX章」を使用します。
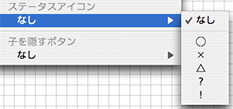
10. ステータスアイコン
 それぞれのピースにステータスを表すアイコンを付加できます。
それぞれのピースにステータスを表すアイコンを付加できます。
チェックボックスと連携し、タスクの途中経過や結果をグラフィカルに表現することができます。
 なし
なし
スタータスアイコンを消去します。
◯ × △ ? !
それぞれのステータスアイコンを表示します。
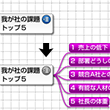
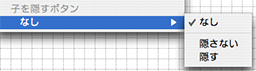
11. 子を隠すボタン
 子ピースの表示、非表示を制御する「子を隠すボタン」を付加できます。
子ピースの表示、非表示を制御する「子を隠すボタン」を付加できます。
子を隠すいちばんの目的はプレゼンテーション。最初は中心のメインテーマだけを見せておき、徐々に周辺のピースへと展開することが可能です。
頭の中でコンセプトが育っていくその過程を、いちから相手に体験してもらうことがねらいです。完成したマップを見ながら話をきくよりもストーリーに引き込まれやすく、結果を共有しやすくなります。
子を隠すボタン  を押すことで表示、非表示をトグルできます。
を押すことで表示、非表示をトグルできます。
子を隠して、フォルダがわりに使うのも妙案です。
 なし
なし
「子を隠すボタン」を消去します。
隠さない
「子を隠すボタン」を表示しますが、子を隠しません。
隠す
「子を隠すボタン」を表示し、子を隠します。
